Swiss Design im Webdesign
Swiss Design, auch bekannt als «Swiss Style», gilt als Meilenstein der modernen Designgeschichte. Mit seiner strengen Orientierung an Funktionalität und einer klar strukturierten Ästhetik hat Swiss Design nicht nur die grafische Gestaltung des 20. Jahrhunderts geprägt, sondern auch massgeblichen Einfluss auf das digitale Zeitalter genommen.
Im Webdesign zeigt der Swiss Style seine Stärken durch klare Strukturen, intuitive Benutzerführung und minimalistische Gestaltung. Er setzt auf einfache Hierarchien und reduziert auf das Wesentliche, um Navigation und Zugriff für Nutzende effizient und zugänglich zu machen. Diese Prinzipien verleihen ihm eine zeitlose Wirkung und machen ihn zu einer festen Grösse in der digitalen Gestaltung.
Die Ursprünge des Swiss Designs
Die Ursprünge des Swiss Designs reichen in die Mitte des 20. Jahrhunderts zurück und sind eng mit den Idealen der Bauhaus-Strömung sowie der Entwicklung des modernen Grafikdesigns in Europa verbunden. Nach den Kriegswirren der 1940er Jahre suchten Kunstschaffende, Designerinnen und Designer eine gestalterische Sprache, die sowohl universell verständlich als auch funktional war. Diese Notwendigkeit nach Klarheit und Ordnung führte in den 1950er und 1960er Jahren zu einem Stil, der sich durch Objektivität und Reduktion auszeichnete - der Swiss Style.
Die Vertreterinnen und Vertreter des Swiss Styles, darunter Thérèse Moll, Max Bill, Josef Müller-Brockmann und Nelly Rudin, prägten diesen Stil mit einer kompromisslosen Orientierung an Klarheit und Ordnung. Ihr Fokus lag auf präziser visueller Kommunikation, die auf überflüssige Verzierungen verzichtete. Der Swiss Style setzte auf klare Linien, geometrische Formen und eine sachliche Ästhetik, die nicht nur in der Grafikgestaltung, sondern auch in Architektur und Produktdesign Anwendung fand.
Dieser kompromisslose Ansatz machte das Swiss Design zu einem Symbol für moderne, zeitlose Gestaltung.
Swiss Design im digitalen Kontext
Mit dem Aufkommen der digitalen Ära erlebte das Swiss Design eine neue Dimension der Anwendung. Die Prinzipien wurden zunehmend auf digitale Plattformen übertragen und weiterentwickelt, sodass sie nun in einem interaktiven und dynamischen Kontext zur Geltung kamen.
Die Digitalisierung brachte neue Herausforderungen und Chancen für Designerinnen und Designer. Neben der klassischen statischen Gestaltung von Printmaterialien mussten nun auch interaktive Elemente berücksichtigt werden: Websites, Apps und digitale Interfaces erforderten eine neuartige Herangehensweise, bei der klare Strukturen und Funktionalitäten sowie Aspekte wie Benutzerfreundlichkeit und Zugänglichkeit eine entscheidende Rolle spielten. Alle diese Faktoren erhöhten die Komplexität und verstärkten gleichzeitig die Bedeutung der Prinzipien des Swiss Designs im digitalen Zeitalter.
Die Grundlagen der Gestaltung im Swiss Design
Der Grundgedanke des Swiss Designs ist einfach: Design soll klar und verständlich sein.
Swiss Design basiert auf mehreren Kernprinzipien, die bis heute als zeitlose Elemente im Grafikdesign gelten. Diese Prinzipien verleihen dem Stil seine Unverwechselbarkeit und lassen ihn auch im digitalen Zeitalter als Anker für Klarheit und Nutzerfreundlichkeit dienen.
Rasterlayout
Das Raster (oder „Grid“) ist die unsichtbare Struktur, die Swiss Design organisiert und seine Kompositionen so prägnant macht. Rasterlayouts geben dem Design eine formale und ästhetische Kohärenz und erleichtern eine klare Anordnung von Texten, Bildern und anderen Elementen. Im Webdesign spielt das Raster eine entscheidende Rolle, da es eine verlässliche Struktur bietet, die sich auch auf verschiedenen Bildschirmgrössen und Formaten anpassen lässt. Ein solides Raster erlaubt eine gleichbleibende Struktur und Ordnung, was den Nutzenden hilft, sich intuitiv zurechtzufinden.
Typografie
Die Typografie im Swiss Design ist ein zentrales Element der visuellen Sprache. Serifenlose Schriften wie Helvetica, Univers und Akzidenz-Grotesk setzen auf klare Linien und hohe Lesbarkeit, was sowohl visuelle Ruhe als auch Funktionalität fördert. Grosszügige Abstände und ein gezielter Umgang mit Schriftgrössen schaffen eine klare Hierarchie und lenken den Blick der Nutzerinnen und Nutzer. Im Webdesign hat dies eine besondere Bedeutung, da Schriftarten sowohl ästhetisch ansprechend als auch gut lesbar und funktional auf Bildschirmen sein müssen.

Verwendung geometrischer Formen
Ein weiteres Merkmal des Swiss Designs ist der gezielte Einsatz von geometrischen Formen - Rechtecke, Quadrate und Kreise strukturieren das Layout und schaffen visuelle Ordnung. Diese Formen erfüllen eine funktionale Rolle, indem sie dem Design Stabilität und Balance verleihen. Sie unterteilen Inhalte in übersichtliche Segmente und lenken die Aufmerksamkeit der Nutzerinnen und Nutzer auf zentrale Bereiche.
Pragmatische Navigation
Die pragmatische Navigation legt den Fokus auf Einfachheit und Effizienz. Sie vermeidet unnötige Elemente und führt Nutzerinnen und Nutzer direkt zum Ziel. Eine pragmatische Navigation umfasst nur die relevanten Menüpunkte und ist klar strukturiert, sodass sich die Nutzenden schnell und intuitiv orientieren können. Anstatt eine Vielzahl von Optionen anzubieten, beschränkt sich die Navigation auf das Wesentliche und schafft so eine übersichtliche Benutzerführung.
Psychologische Grundlagen der Benutzererfahrung
Eine intuitive Navigation basiert auch auf psychologischen Grundlagen der Benutzererfahrung, die häufig subtil und kaum bewusst wahrgenommen werden. Menschen neigen dazu, Informationen auf eine bestimmte Weise wahrzunehmen und zu verarbeiten – zum Beispiel von links nach rechts und von oben nach unten. Das Swiss Design nutzt diese Tendenzen gezielt, indem es sich an bekannten Layout-Mustern orientiert und so die Erwartungshaltung der Nutzenden bedient. Wiederkehrende Elemente wie konsistente Symbole, verständliche Piktogramme und ein klarer visueller Fluss sorgen dafür, dass sich Nutzerinnen und Nutzer schnell zurechtfinden.
Farbnutzung und Kontraste
Im klassischen Swiss Design wird Farbe sparsam eingesetzt, oft als Akzentfarben, die der Informationsvermittlung dienen. Kontraste werden gezielt genutzt, um Aufmerksamkeit zu lenken und Hierarchien klar zu definieren. Diese Zurückhaltung bei der Farbwahl wird im Webdesign häufig übernommen, da sie die Aufmerksamkeit auf die Funktionalität des Designs lenkt und die visuelle Klarheit steigert. Ein ausgewogenes Verhältnis zwischen neutralen und auffälligen Farben fördert die Lesbarkeit und lenkt den Blick auf wichtige Inhalte.
Minimalismus
Minimalismus im Swiss Design bedeutet eine gezielte Reduktion, die den Inhalt und die Funktion des Designs in den Vordergrund stellt. Die Gestaltung verzichtet auf überflüssige Verzierungen und konzentriert sich auf das Wesentliche, sodass jede Komponente einen klaren Zweck erfüllt. Im Webdesign spiegelt sich dieser Minimalismus in der Konzentration auf wesentliche Funktionen wider und optimiert die Nutzererfahrung durch klare Benutzerführung und schnellere Ladezeiten.
„Form folgt der Funktion“
Ein zentrales Element des Swiss Designs stammt ursprünglich aus der Architektur und dem Produktdesign: „Die Form folgt der Funktion“. Dieses Prinzip besagt, dass das Design stets dem Zweck und der Funktion eines Objekts dienen sollte. Anstatt Elemente aus rein ästhetischen Gründen hinzuzufügen, folgt die Form einer praktischen Notwendigkeit. Im Webdesign bedeutet dies, dass Layout, Navigation und visuelle Elemente auf Benutzerfreundlichkeit und Klarheit ausgerichtet sind. Websites entstehen so ohne unnötige Verzierungen oder komplexe Strukturen, bieten aber eine intuitive und leicht verständliche Benutzererfahrung. Jedes Element hat einen klaren Nutzen und trägt zur Optimierung des Informationsflusses bei.
Die Prinzipien des Swiss Designs bieten Webdesignern eine klare Orientierung und tragen dazu bei, Informationen effizient und ansprechend zu vermitteln – ein wesentlicher Vorteil im digitalen Raum. Die Übertragung des Swiss Designs auf das Web erfordert, dass traditionelle Prinzipien an die dynamischen Anforderungen von Bildschirmen und interaktiven Benutzererfahrungen angepasst werden. Während Printdesign statisch ist, muss Webdesign flexibel und interaktiv sein. Trotzdem bleibt Swiss Design eine wichtige Grundlage, da seine klaren Strukturen und Prinzipien auch in digitalen Anwendungen ihre Wirksamkeit behalten.
Beispiele für „Swiss Style“ Websites
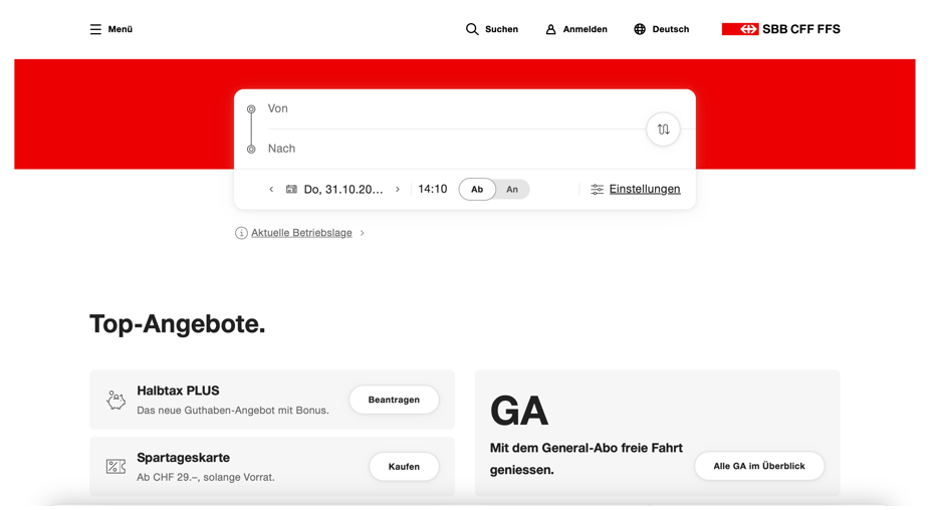
SBB
Viele Webdesigns im Schweizer Transport- und Bildungssystem setzen auf die Prinzipien des Swiss Designs. Ein herausragendes Beispiel ist die Website der SBB, die täglich von Tausenden genutzt wird. Ihr Design basiert auf klaren, funktionalen Strukturen, die den Nutzerinnen und Nutzern eine einfache Navigation ermöglichen. Das SBB-Logo wurde von Josef Müller-Brockmann in Zusammenarbeit mit SBB-Chefarchitekt Uli Huber entworfen. Es spiegelt die Philosophie des Swiss Designs wider: klare Formen und eine starke visuelle Identität. Die heutige SBB-Website löst eine grosse Herausforderung im Webdesign auf elegante Weise: Sie präsentiert viele Informationen kompakt und macht sie gleichzeitig für die Nutzer intuitiv und schnell zugänglich.

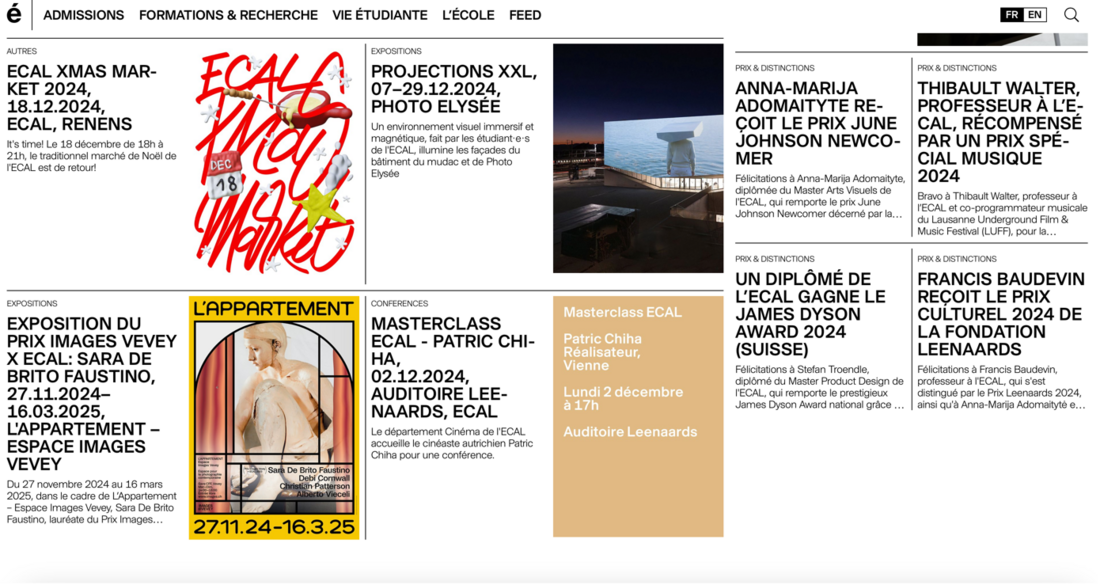
ECAL
Ein weiteres Beispiel für eine Website im Swiss Style ist die der École cantonale d’art de Lausanne (ECAL). Die ECAL-Website nutzt ein klar strukturiertes Rastersystem, das typisch für Swiss Design ist. Das Layout fördert eine übersichtliche Anordnung der Inhalte und sorgt für eine intuitive Nutzerführung. Die konsistente Verwendung von Abständen und Ausrichtungen trägt zu einer harmonischen Gestaltung bei, die sowohl funktional als auch ästhetisch ansprechend ist. Der Grid-Ansatz ermöglicht es, verschiedene Inhalte zu präsentieren, ohne die Klarheit der Website zu beeinträchtigen, und sorgt so für eine benutzerfreundliche und visuell ausgewogene Erfahrung.

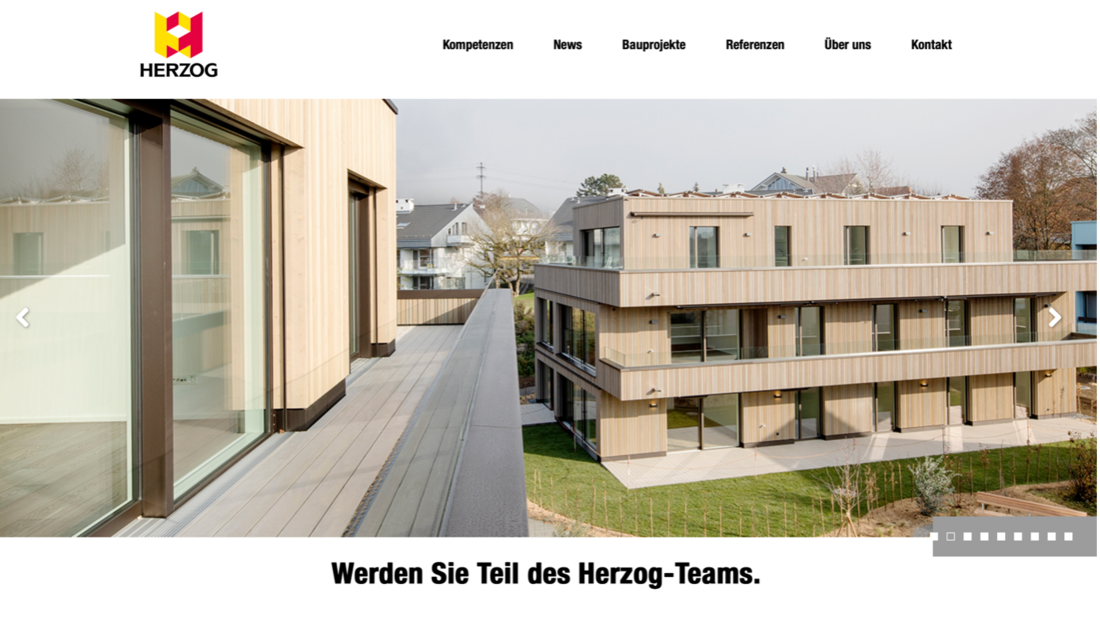
Herzog Bau
Die von uns designte Website für Herzog Bau und Holzbau AG basiert auf den Prinzipien des Swiss Styles, mit besonderem Fokus auf klare Struktur und Benutzerfreundlichkeit. Wir haben ein Rasterlayout eingesetzt, das eine einfache Navigation ermöglicht und gleichzeitig eine logische Anordnung der Inhalte gewährleistet. Die reduzierte Farbpalette sorgt für visuelle Ruhe, während die serifenlose Typografie eine hohe Lesbarkeit fördert. Unsere Designentscheidungen zielten auf eine effiziente und angenehme Nutzererfahrung ab, die den Kern des Unternehmens professionell widerspiegelt und gleichzeitig eine moderne, benutzerfreundliche Plattform bietet.

Swiss Design als Inspiration und Leitfaden für heutiges Webdesign
Swiss Design bleibt eine prägende Inspirationsquelle für modernes Webdesign. Es fordert Webdesignerinnen und Webdesigner auf, sich auf das Wesentliche zu konzentrieren und eine klare, benutzerfreundliche Struktur zu schaffen. Der Fokus auf Funktionalität und reduzierte Ästhetik hilft dabei, Nutzerinnen und Nutzer nicht mit visuellem Überfluss zu überfordern. Heute lässt sich Swiss Design flexibel mit interaktiven Elementen kombinieren, ohne seine Grundprinzipien zu verlieren. Dieser Ansatz ermöglicht es, ansprechende und zugleich funktionale digitale Erlebnisse zu schaffen. Möchtest du deine Website ebenfalls auf diese klaren, benutzerzentrierten Prinzipien ausrichten? Wir helfen dir dabei!

