Die Grundpfeiler einer benutzerfreundlichen Website
Der digitale Auftritt eines Unternehmens ist häufig der erste und wichtigste Kontakt mit potenziellen Kunden. Ob Online-Shop, Anmeldeformular oder Öffnungszeiten, die Website soll für Nutzende einfach zu bedienen und Informationen schnell zu finden sein.
Ein entscheidender Faktor ob Besucher auf der Website bleiben und sich orientieren können, ist die Website Usability – auch Benutzerfreundlichkeit genannt. Mittels Usability soll sichergestellt werden, dass Nutzende problemlos auf der Website navigieren und ihre Ziele effizient und ohne Frustration erreichen können.
Unsere Webagentur optimiert seit 25 Jahren gezielt die Benutzerfreundlichkeit von Websites. Dabei haben sich einige Grundprinzipien herauskristallisiert, die sich immer wieder bewähren. Diese Prinzipien sorgen dafür, dass Nutzende schneller finden, was sie suchen, und gerne auf der Website verweilen. Websites, die diesen Prinzipien folgen, erzielen messbar bessere Ergebnisse - sie sind effizienter, zugänglicher und erfüllen die Erwartungen der Nutzenden.
Nutzerverhalten verstehen
Eine gut durchdachte Website-Usability berücksichtigt neben der reinen Funktionalität auch die Denk- und Handlungsweisen der Menschen. Neurowebdesign nennt sich die neue Disziplin, die etablierte Erkenntnisse aus der Neurowissenschaft und Psychologie mit Webdesign vereint, um das Nutzungserlebnis zu optimieren. Dabei basiert es auf dem Verständnis, wie das menschliche Gehirn Informationen verarbeitet, Entscheidungen trifft und auf visuelle Reize reagiert.
Die Berücksichtigung neurologischer und psychologischer Prinzipien im Webdesign ermöglicht eine sowohl technisch zuverlässige als auch intuitiv an den Bedürfnissen und Erwartungen der Nutzenden orientierte Gestaltung der Website. Im Folgenden werden drei für das Webdesign wichtige psychologische Prinzipien und ihre konkreten Anwendungen vorgestellt.
Das Hick-Hyman-Gesetz
Das Hick-Hyman Gesetz beschreibt den Zusammenhang zwischen der Anzahl der Wahlmöglichkeiten und der Zeit, die benötigt wird, um eine Entscheidung zu treffen. Je mehr Optionen zur Verfügung stehen, desto länger dauert es, bis eine Entscheidung getroffen wird. Dieses Gesetz ist besonders relevant für das Design von Benutzeroberflächen, da übermässig viele Auswahlmöglichkeiten die Nutzenden überfordern und zu einer verzögerten Entscheidungsfindung führen können.
In einem Webdesign-Kontext bedeutet dies, dass Menüs, Navigationsleisten und Formulare so gestaltet werden sollten, dass sie nur die notwendigsten Optionen anzeigen. Dadurch wird die kognitive Belastung der Nutzenden reduziert und eine schnellere, intuitivere Navigation ermöglicht.
Unsere Tipps:
• Den Nutzenden klare, begrenzte Auswahlmöglichkeiten bieten
• Ähnliche Inhalte gruppieren
• Dropdown-Menüs oder Unterkategorien verwenden, um die Anzahl der direkt sichtbaren Auswahlmöglichkeiten zu begrenzen
Diese Tipps erleichtern den Nutzenden, schnell die gewünschte Option zu finden, ohne von einer Fülle von Möglichkeiten überwältigt zu werden.
Das Fitts’sche Gesetz
Das Fitts’sche Gesetz ist ein zentrales Modell in der Bewegungsforschung und Ergonomie. Es beschreibt, wie die Zeit, die benötigt wird, um ein Ziel zu erreichen, durch zwei Faktoren bestimmt wird: die Entfernung zum Ziel und dessen Grösse. Je näher und grösser ein Ziel ist, desto schneller und einfacher kann es erreicht werden. Es zeigt, dass Menschen nicht nur darauf achten, was sie sehen, sondern auch darauf, wie sie ihre Bewegungen optimieren können.
Dieses Prinzip ist in vielen Bereichen anwendbar, von der Gestaltung physischer Bedienfelder bis hin zum Design von Benutzeroberflächen. Es hilft, die Effizienz menschlicher Interaktionen mit ihrer Umgebung zu verbessern. Zum Beispiel sind grosse und gut platzierte Schaltflächen leichter und schneller zu erreichen als kleine und versteckte. Wenn interaktive Elemente wie Schaltflächen oder Links zu klein oder ungünstig platziert sind, kann dies das Nutzungserlebnis erheblich beeinträchtigen, da die Nutzenden mehr Zeit und Mühe aufwenden müssen, um die gewünschten Aktionen auszuführen.
Unser Tipp:
• Platziere für dein Unternehmen wichtige Schaltflächen wie “Anmelden” oder “Kaufen” an gut sichtbaren Stellen und mache sie gross genug, um leicht anklickbar zu sein.
Das Gesetz der Nähe
Das Gesetz der Nähe, eines der Gestaltgesetze der Wahrnehmung, besagt, dass Menschen dazu neigen, Objekte, die nahe beieinander liegen, als zusammengehörig wahrzunehmen. Dieses Prinzip beruht auf der natürlichen Tendenz des menschlichen Gehirns, Informationen zu gruppieren und Muster zu erkennen, um die Umwelt effizienter zu interpretieren.
Elemente, die funktional zusammengehören sollten deshalb auch visuell nah beieinander platziert werden. Dadurch wird die Navigation vereinfacht und die Nutzenden können leichter erkennen, welche Informationen oder Aktionen miteinander verknüpft sind.
Unser Tipp:
• Platziere alle Navigationslinks in einer gut strukturierten Leiste. Dies hilft den Nutzenden, schneller zu verstehen, wie die Website strukturiert ist, und erleichtert die Orientierung.
Die oben beschriebenen psychologischen Prinzipien – das Hick-Hyman-Gesetz, das Fitts’sche Gesetz und das Gesetz der Nähe – verdeutlichen die Bedeutung, das Nutzungsverhalten beim Webdesign gezielt zu berücksichtigen. Eine Website, die diese Prinzipien integriert, ist intuitiv und effizient nutzbar, da sie die kognitive Belastung minimiert und die Nutzerführung optimiert.
Eine benutzerfreundliche Website bauen
Wenn wir neue Websites erstellen oder bestehende optimieren, gibt es Leitlinien, die dabei helfen, die Benutzerfreundlichkeit zu maximieren. Sie bilden das Fundament für eine effektives und angenehmes Surferlebnis, indem sie sicherstellen, dass die Website sowohl funktional als auch intuitiv bedienbar ist.
1. Klarheit und Einfachheit
Klarheit und Einfachheit sind Grundpfeiler jeder benutzerfreundlichen Website. Ein übersichtliches, intuitives Design erleichtert es den Nutzenden, schnell die gewünschten Informationen zu finden und sich auf das Wesentliche zu konzentrieren.
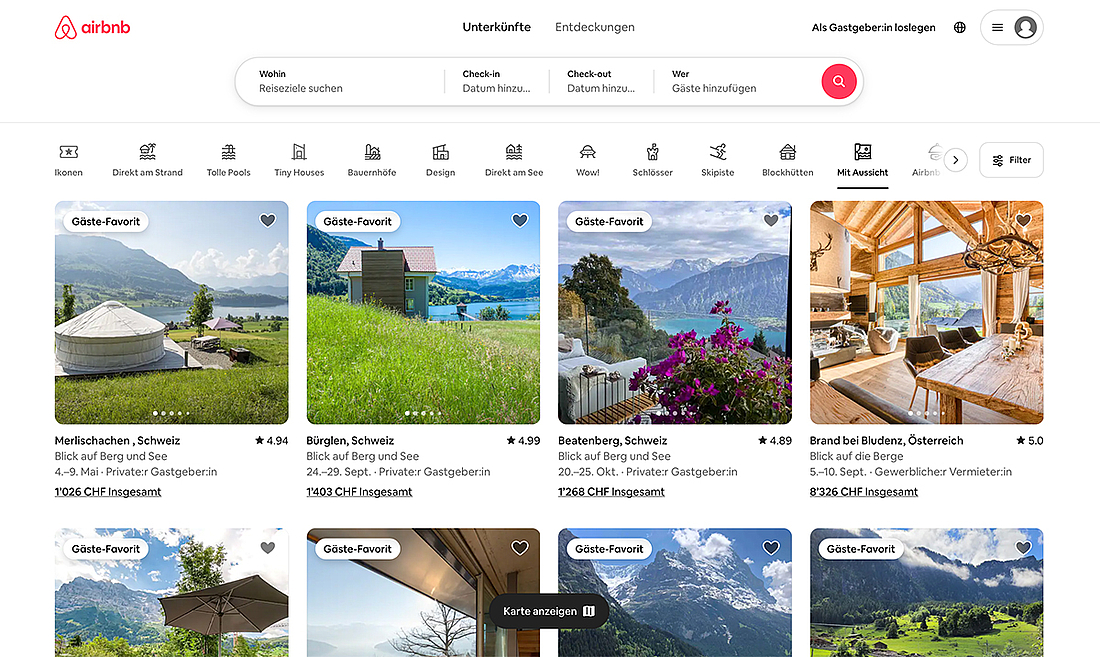
Ein hervorragendes Beispiel für Klarheit und Einfachheit im Webdesign ist die Website von Airbnb. Die Startseite ist bewusst minimalistisch gestaltet. Das zentrale Element ist ein grosses Suchfeld, das sofort die Kernfunktion der Website hervorhebt: die Suche nach Unterkünften. Andere Informationen oder Funktionen, die für die Nutzenden möglicherweise wichtig sind, wie z.B. „Entdecke neue Orte“ oder „Erfahrungen buchen“, sind klar und übersichtlich am Rand platziert, ohne vom Hauptzweck der Seite abzulenken.

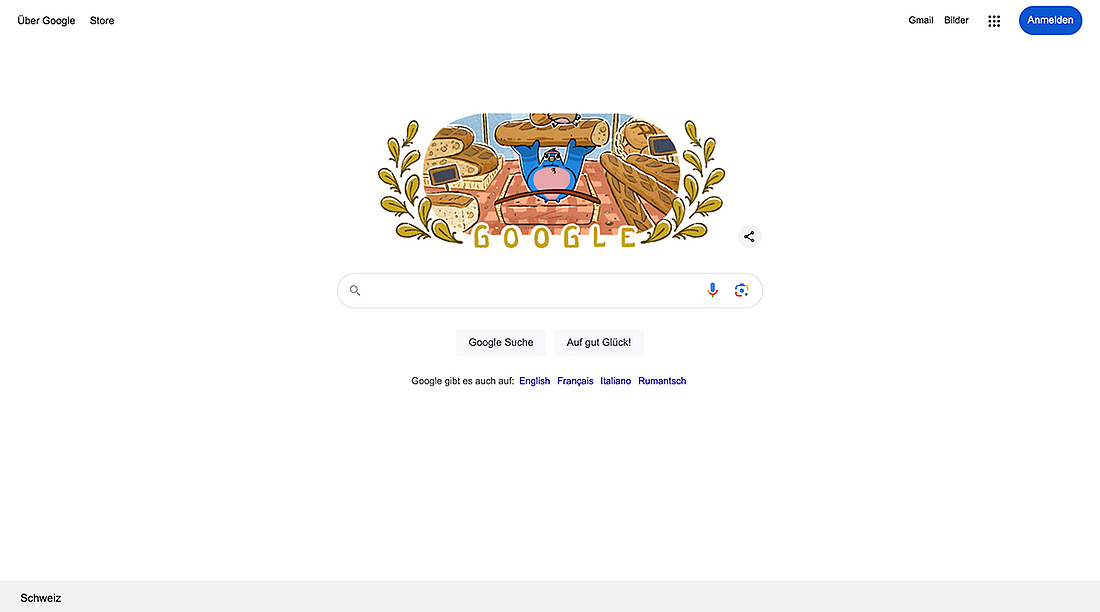
Ein weiteres Beispiel ist die Website von Google. Seit ihrer Einführung hat sich die Startseite von Google kaum verändert. Ein schlichtes, zentriertes Suchfeld dominiert die Seite, während alle anderen Elemente auf ein Minimum reduziert sind. Diese Einfachheit sorgt dafür, dass Nutzende sofort wissen, was sie tun müssen – ihre Suchanfrage eingeben.

Im Webdesign bedeutet dies, dass weniger oft mehr ist. Komplexe Navigationsmenüs, übermässige visuelle Elemente und eine Fülle von Inhalten auf einer einzigen Seite können Nutzende schnell überfordern (siehe Hick-Hyman-Gesetz). Stattdessen sollte man sich darauf konzentrieren, die Inhalte und Funktionen klar zu strukturieren und die Nutzerführung so einfach wie möglich zu gestalten.
2. Geschwindigkeit und Leistung
Eine der grössten Herausforderungen beim Webdesign ist, sicherzustellen, dass eine Website schnell und reibungslos funktioniert. Geschwindigkeit ist ein entscheidender Faktor. Studien haben gezeigt, dass bereits eine Verzögerung von nur wenigen Sekunden die Absprungrate signifikant erhöhen kann (Google/SOASTA Research, 2017).
Amazon hat beispielsweise festgestellt, dass jede zusätzliche Sekunde Ladezeit zu einem Umsatzverlust in Millionenhöhe führen kann. Aus diesem Grund investiert das Unternehmen massiv in Technologien, die die Ladezeiten optimieren, wie z.B. die Reduzierung der Dateigrössen, die Nutzung von Content Delivery Networks (CDNs) und die Implementierung von Caching-Strategien. Eine weitere entscheidende Massnahme ist die Wahl eines leistungsstarken Hosting-Anbieters, der schnelle Servergeschwindigkeiten und eine hohe Verfügbarkeit garantiert.
Eine weitere Strategie zur Optimierung der Geschwindigkeit ist das sogenannte Lazy Loading. Dabei werden Bilder und andere Ressourcen erst dann geladen, wenn sie tatsächlich auf dem Bildschirm der Nutzenden sichtbar werden. Dies reduziert die anfängliche Ladezeit erheblich und verbessert die Performance, insbesondere auf Seiten mit vielen visuellen Inhalten. Web-optimierte Bilder sind essenziell für schnelle Ladezeiten. Dazu werden Dateigrössen reduziert, ohne die visuelle Qualität zu beeinträchtigen und moderne Bildformate wie WebP verwendet, die eine effizientere Kompression ermöglichen.
Auch die Minimierung von HTTP-Anfragen trägt zur Geschwindigkeitsoptimierung bei. Jede Datei, die von einem Server angefordert wird, stellt eine HTTP-Anfrage dar. Je mehr Anfragen erforderlich sind, desto länger dauert der Ladevorgang. Durch die Reduktion und Optimierung von CSS, JavaScript und HTML kann die Datenmenge, die geladen werden muss, deutlich verringert werden. Ein schlanker, gut strukturierter Code trägt dazu bei, die Ladezeiten zu senken.
Suchmaschinen wie Google bevorzugen schnell ladende Websites und belohnen sie mit besseren Platzierungen in den Suchergebnissen. Es lohnt sich also, in die Optimierung der Ladezeiten zu investieren.
3. Mobil und Desktop: Multi-Plattform-Funktionalität
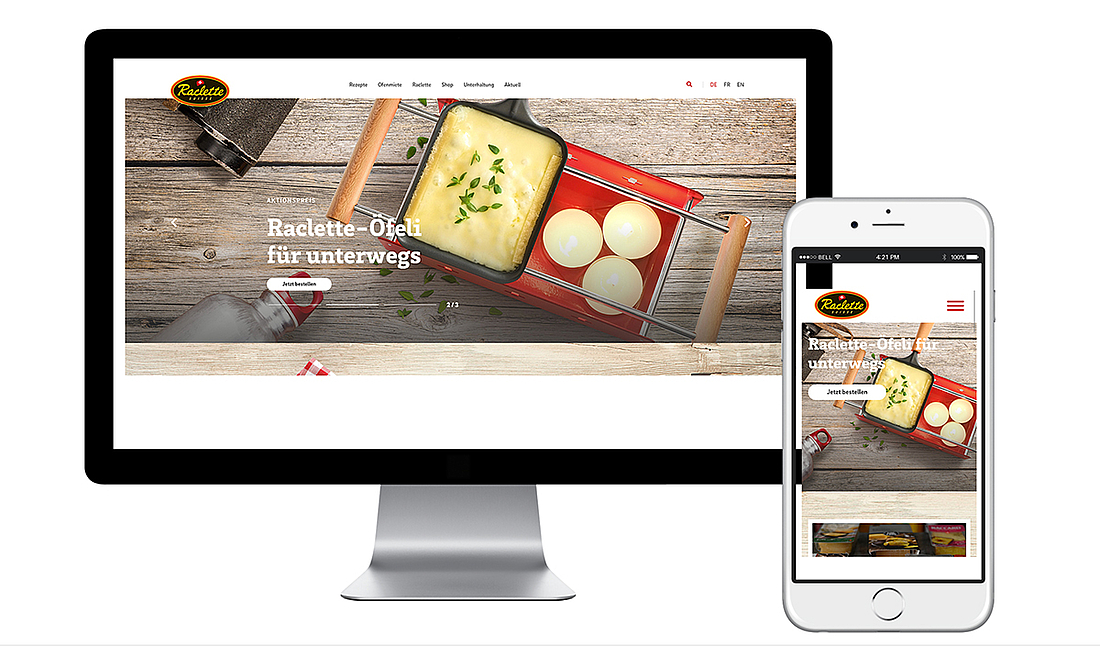
In einer Zeit, in der der Grossteil des Internetverkehrs über mobile Geräte erfolgt, ist es unerlässlich, dass eine Website auf allen Plattformen – ob Desktop, Tablet oder Smartphone – optimal funktioniert. Eine benutzerfreundliche Website muss responsiv sein, d.h. sie passt sich automatisch an die Bildschirmgrösse des verwendeten Geräts an.
Responsive Design ist die Technik, die dies ermöglicht. Dabei werden Layouts, Bilder und andere Designelemente flexibel gestaltet, sodass sie sich je nach Bildschirmgrösse automatisch anpassen. Dies erfordert ein gründliches Testen auf verschiedenen Geräten, um sicherzustellen, dass die Nutzererfahrung konsistent bleibt.

Mobile First ist ein weiterer Ansatz, der in den letzten Jahren immer mehr an Bedeutung gewonnen hat. Dabei wird die Website zunächst für mobile Geräte entwickelt und anschliessend für grössere Bildschirme angepasst. Dieser Ansatz berücksichtigt, dass die Mehrheit der Nutzenden heutzutage mobile Geräte bevorzugt. Google bewertet in seinem Ranking sogar bevorzugt Websites, die für mobile Geräte optimiert sind.
3. Zugänglichkeit für alle Nutzenden
Eine benutzerfreundliche Website muss für alle Nutzenden zugänglich sein, unabhängig von ihren individuellen Fähigkeiten oder Einschränkungen. Barrierefreiheit im Webdesign bedeutet, dass Menschen mit Beeinträchtigungen – sei es eine Sehschwäche, eine motorische oder kognitive Beeinträchtigung – die Website ebenso nutzen können wie andere Nutzer.
Die Web Content Accessibility Guidelines (WCAG) sind ein internationaler Standard, der dabei hilft, Websites barrierefrei zu gestalten. Diese Richtlinien decken eine Vielzahl von Aspekten ab, darunter die Verwendung von Alt-Texten für Bilder, die Unterstützung von Screenreadern, gute Kontraste, leserliche Schriften und Tastaturnavigation.
Die Berücksichtigung von Barrierefreiheit ist nicht nur aus ethischen Gründen wichtig, sondern hat auch praktische Vorteile. Eine zugängliche Website erreicht ein breiteres Publikum und verbessert das Nutzungserlebnis für alle, nicht nur für Menschen mit Einschränkungen.
5. Relevante und gut strukturierte Inhalte
Inhalte sind das Herzstück jeder Website. Doch selbst der beste Content nützt wenig, wenn er nicht gut strukturiert und leicht zugänglich ist. Nutzende sollten in der Lage sein, die gesuchten Informationen schnell und effizient zu finden.
Content-Strategie ist der Schlüssel zur Erstellung relevanter Inhalte. Es ist wichtig, den Content nicht nur regelmässig zu aktualisieren, sondern auch sicherzustellen, dass er den Bedürfnissen der Zielgruppe entspricht. Inhalte sollten in logischen Kategorien organisiert sein, mit klaren Überschriften und prägnanten Absätzen, die es den Nutzenden ermöglichen, schnell die gewünschten Informationen zu erfassen.
Ein weiteres bewährtes Mittel ist die Verwendung von Inhaltsverzeichnissen und internen Links, die den Nutzenden helfen, sich auf der Website zurechtzufinden. Diese Navigationshilfen erleichtern es den Nutzenden, relevante Inhalte zu entdecken, ohne durch die gesamte Website scrollen zu müssen.
Schliesslich sollte der Content immer SEO-optimiert sein, um sicherzustellen, dass die Website auch in Suchmaschinen gut gefunden wird. Dies erfordert die Verwendung von relevanten Schlüsselwörtern, Meta-Beschreibungen und eine klare Strukturierung der Inhalte, um die Sichtbarkeit der Website zu erhöhen.
Fazit
Der Aufbau einer benutzerfreundlichen Website erfordert eine sorgfältige Planung und die Berücksichtigung mehrerer entscheidender Faktoren. Klarheit und Einfachheit im Design, schnelle Ladezeiten, Multi-Plattform-Funktionalität, Barrierefreiheit und relevante Inhalte sind die Grundpfeiler, auf denen eine erfolgreiche Website aufgebaut ist. Durch die gezielte Anwendung dieser Prinzipien kann eine Website geschaffen werden, die nicht nur ästhetisch ansprechend, sondern auch funktional und für alle Nutzende zugänglich ist. Dies führt letztlich zu einer höheren Zufriedenheit der Nutzenden, einer längeren Verweildauer auf der Seite und einer besseren Conversion-Rate.